2021-05-15

作为一名专业的设计师,版面设计能力直接影响到该设计师水平。很多设计朋友在临摹的优秀作品中,往往只是被作品华丽的外表吸引了,比较少去思考设计背后的秘密。今天我们就从版式设计原理出发,着重讲解文字层级关系。
 版式设计原理
版式设计原理
一:点、线、面
设计基础的构成原理中,点、线、面作为最基本的构成元素已经被我们重视了,在专业性更强的版式设计中,点、线、面构成原理依然是我们对页面效果控制最理想的工具。在版式设计中,点、线、面是以一种更加灵活的方式展现的。

点:一个文字、一个单词、一个字符、字的一个笔画。
线:一行字、一条装饰线、两栏文字的间隔空白。
面:一段文字、一张图片、一个色块、一块空白。
在大多数版式设计实践中,我们会使用点,线,面综合的方法进行设计。
二:黑、白、灰
素描要靠三大面,五大调子来实现光的微妙过渡,体现出强烈的层次感,立体感。版式设计的表现也应该是丰富多彩的,设计师应该对画面有一种去除色彩的能力。就像黑白相机一样,虽然不用色彩也能表达出色彩的感觉。

三:文字、图片、留白
版式设计是解决图形与图形、文字与文字、图形与文字、图文与空白之间秩序关系的设计。我们可以把复杂多变的版式设计概括成这一简单的标准——旨在处理文字、图、空白的相互关系的安排。

① 文字的识别性排版
对识别性文字排版的设计我们要考虑:字体,字号,字距,行距,分栏,文字的易读性等。要求做到内容传达的功能大于形式传达。不能因为过分追求形式的变化忽略读者阅读的便利性。
一般对主题文字处理采用装饰化手法。文字保留可识别性的同时尽量增添与其含义相 一致的美感。

② 图形排版
在进行排版设计之前要对图片进行加工处理。读者在进行阅读时,可迅速地从图片得到抽象信息,又可以从文字得到准确信息。图片的传达速度要快于文字,可以更好地吸引视觉。但并非所有设计都是以图片为主,不同的设计媒介要传达的信息重点也不尽相同。
图片的直观表现更加有利于视觉情感化的传达,不仅吸引眼球,还能在抓住读者视觉后,通过少量文字加强内容的解释。

③ 留白
我们理解文字、图形组成的形以外的部分。如何利用空间中的留白是非常重要的,也是提升艺术性的途径。留白的设计是为图文作铺垫的,只有通过留白的衬托,才能显得字图的闪耀。好的留白设计还要讲究字与图之间的空白,字行之间,单字之间,甚至笔画与笔画之间的空白关系,最终还要考虑图文组合后与版面的整体感觉。

四:形式、内容
任何美好的视觉形式都要服从内容,否则都会毫无意义的。我们在接到一个设计任务时,首先要对其进行内容分析,是庄重的应用文,严谨的学术文献,幽默的故事,轻松的画报,还是活泼的前卫视觉等。然后进行形式语言的思考定位,选择恰当的传达形式。使形式和内容一致,就像人们在特定场合穿戴恰当的服饰一样,得体很重要。

 文字层级关系
文字层级关系
版式设计中,其实文字是其中的一大核心点,好多设计师不关注文字,接下来就给大家说说文字的层级理论关系。
一:对文本的理解
在我们这段文本里面,首先第一个思考的是你在什么环境中读,比如说印刷宣传册,还是海报,那你最舒服的字号是多少。
对文本的阅读,理解客户文字的层级关系,是想表现哪些重点信息。

梳理清楚清楚文本之间的层级,顺序应该是1>2>3

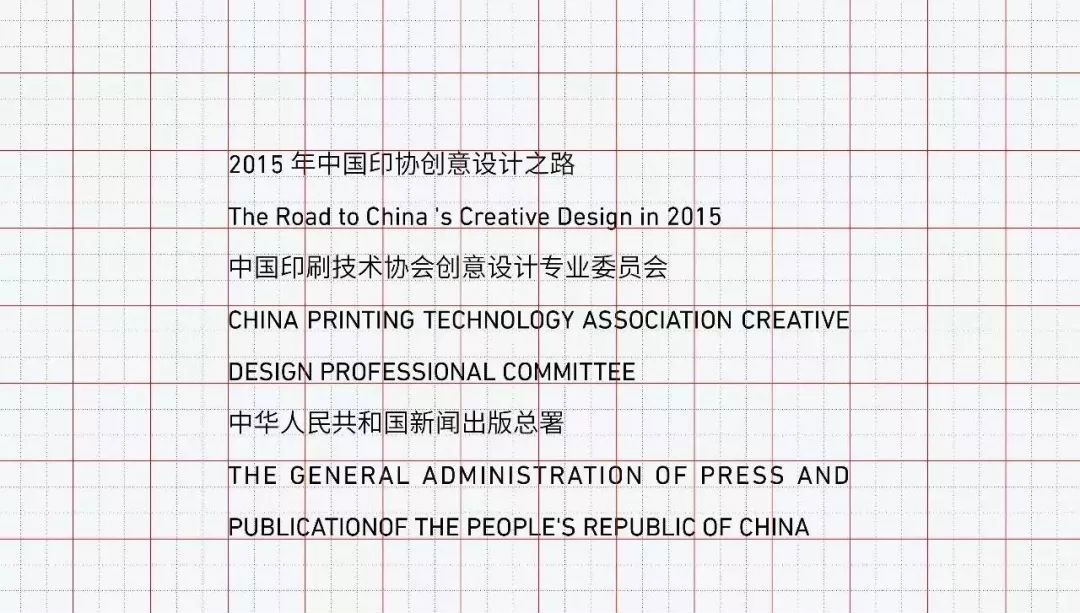
二:思考文本最舒服的字号设置最常规的网格
这一部实质属于网格系统的知识,我把最舒服的字号定义为9pt,这个是比较精准的一个方式。

三:做合理线条的文字组合搭配
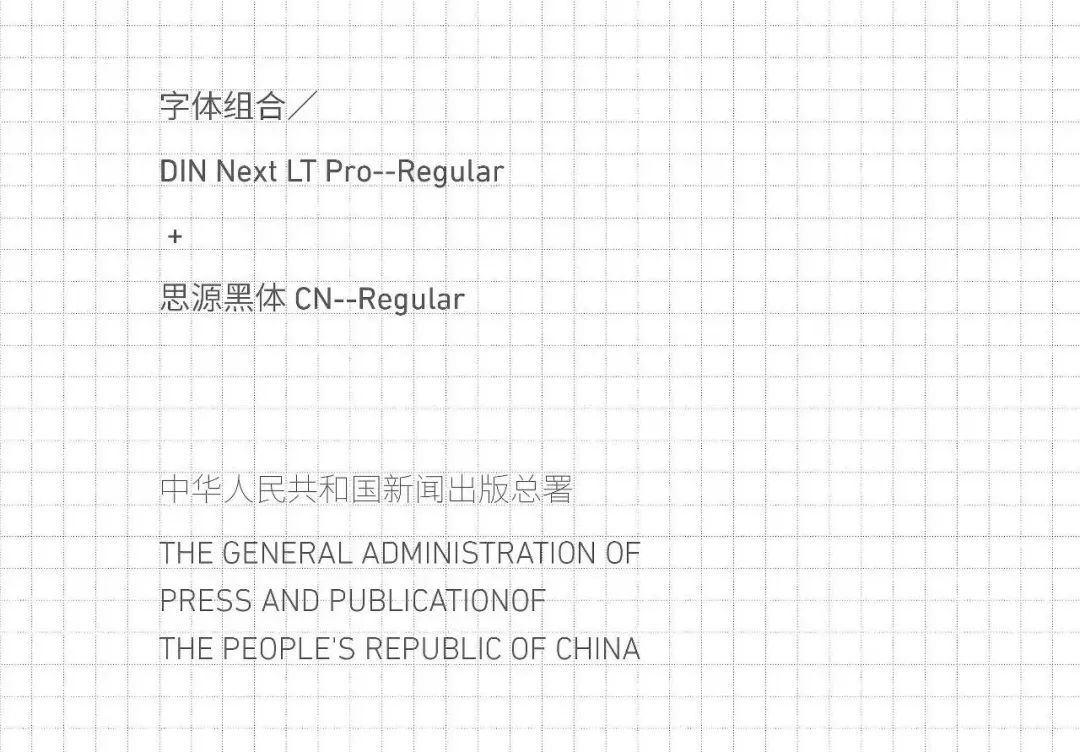
根据文字层级顺序表现力,搭配不同粗细的文字,这里做了思源黑体和din组合搭配,因为他们都属于家族字体,非常容易去操作。
01-大标题DIN -Bold +思源黑体 Bold
02-二标题 DIN -Regular+思源黑体 Regular
03-内文 DIN -Light +思源黑体 ExtraLight
四:通过改变文字的粗细改变文字层级关系



按照文本的层级,分别做了不同的粗细对比,文本有了微弱的层级变化。

五:通过改变字号的大小改变文字层级关系
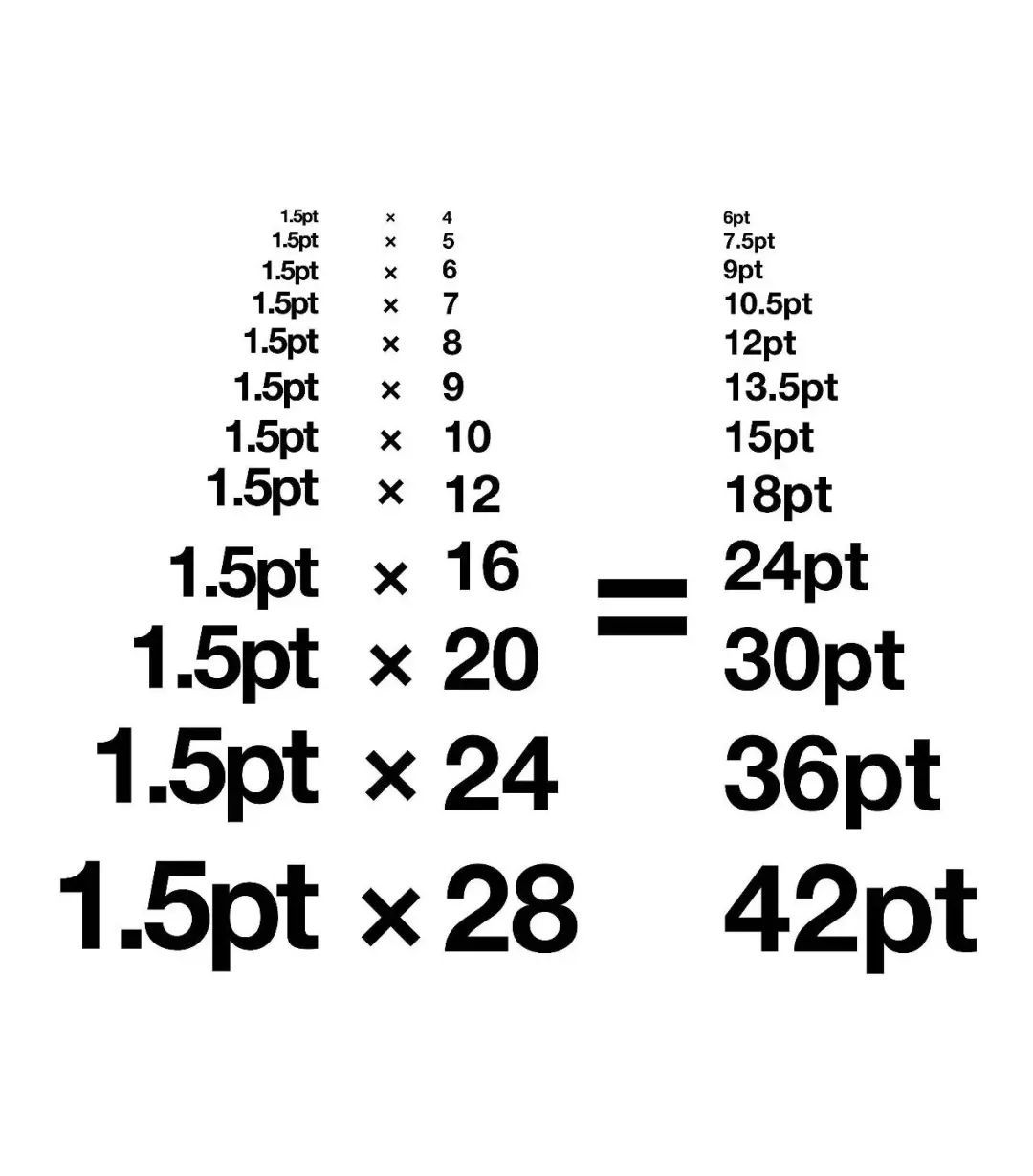
在改变字号的大小,最好标题之间都有倍率关系,我的倍率关系是按照1.5为基准去增加。
有的同学就会问为什么是1.5的倍率,这里我简单的科普一下,这里不重点讲倍率关系。

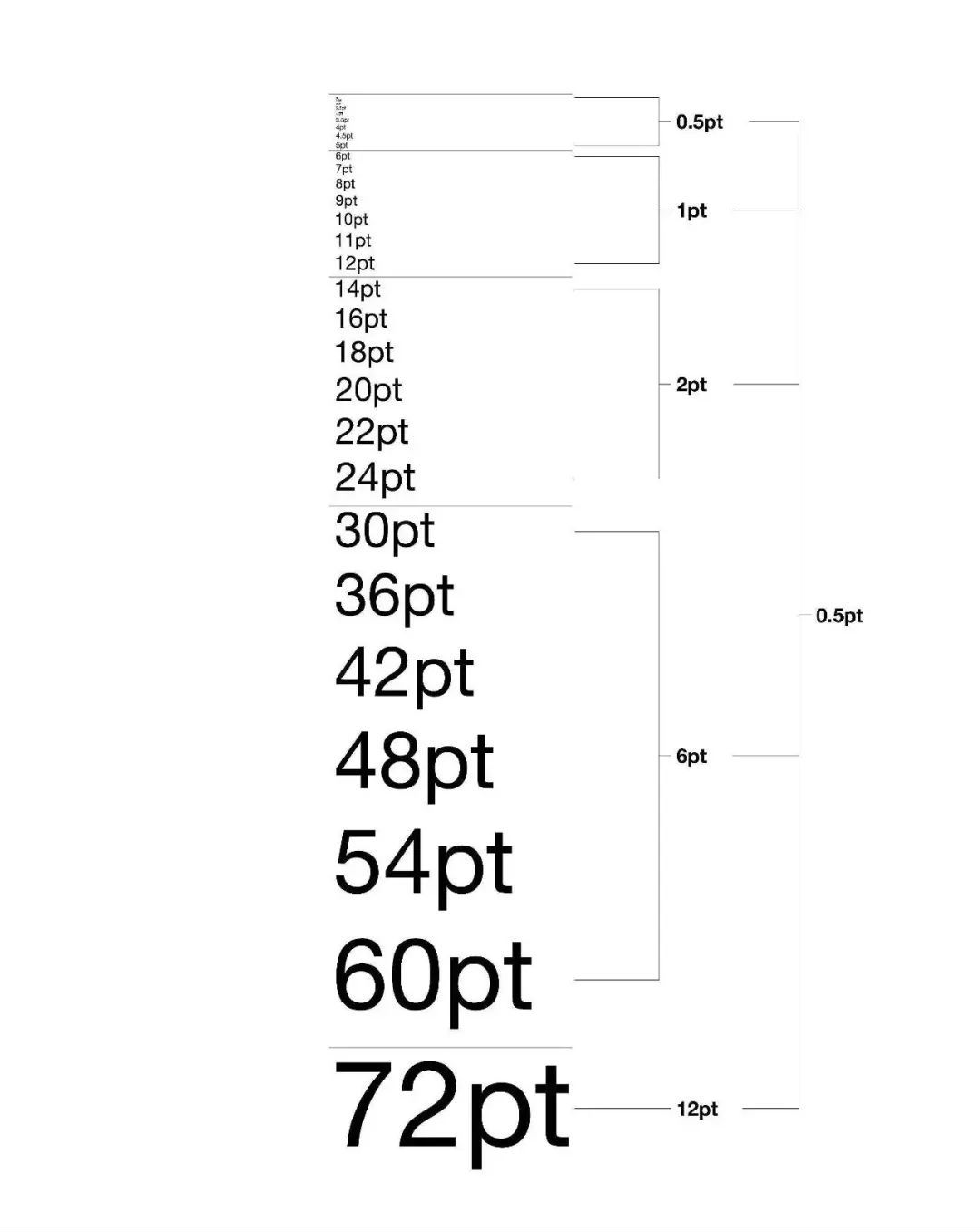
我们观察字库字号增长他们之间都有一个比较常规的倍率,那就是0.5倍数关系增长。

给他分别乘1.5你会发现不一样的结果,都是平时用的常见的字号,只有把握好它,才能确定层级关系之间的联系和倍率关系。
那么6/9/12等等数字都和1.5有着直接的倍率关系,其实他是网格系统中的一大命脉。

通过调整了字体字号的增大,字体字号成倍率增长,能明显区分文字的层级关系。
六:通过改变文字间距改变文字层级关系
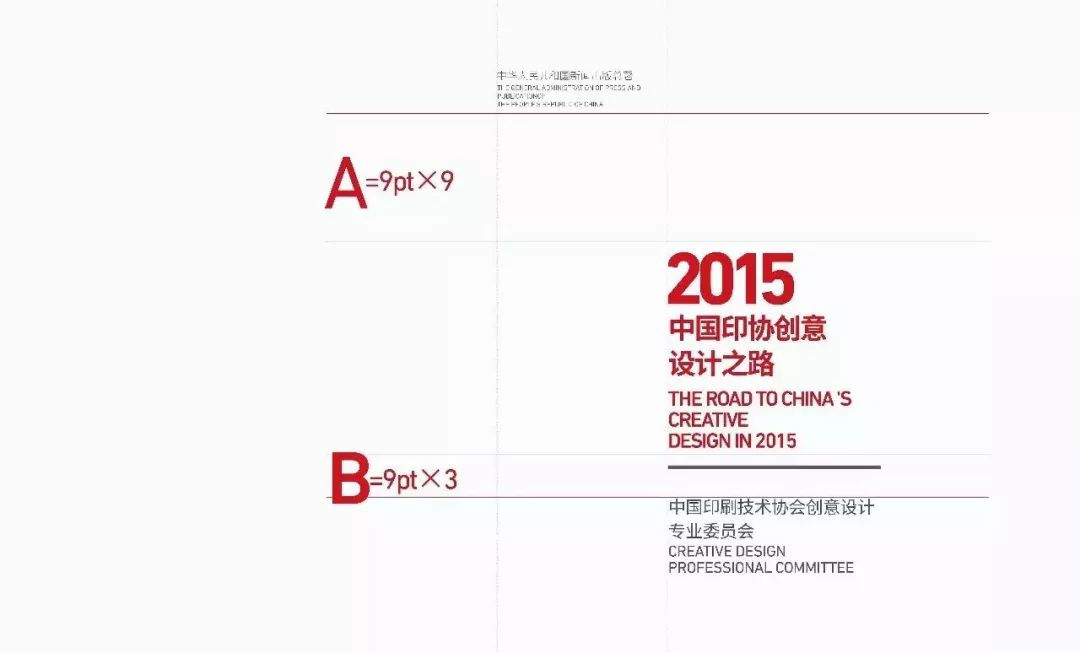
虽然这个时候文字层级能清楚的表达,但是还是不够清晰,也没有力度,我们发现文字块之间的间距都是一样为9pt,没有根据文本之间的主次区分之间的距离。

通过调整间距,主要的文字信息块要大于次要信息块,我们分别在文字信息块之间标注力字母,能清晰的分辨出我调整后的间距表现。

间距都做了调整,但是他们间距之间仍然有倍率关系,在第一和第二大块文字之间的间距是4个字=9ptx4,第大块和第三大块之间是3个字=9ptx3
最后得出结论 a>b>a1>a2>b1>b2>c1
所以文字块之间的间距大小依次按照文字的主次关系递减。
文字层级关系不仅通过简单的对比关系改变文字层级关系,最大的一核心点还是间距。
七:通过改变文字色彩和线条改变文字层级关系
通过调整色彩,这个就是相对加减法,可以加主要信息的颜色,相对而言,可以减去内文色彩。让文字层级更加清晰。线条的粗细也能区分文字的主次关系。

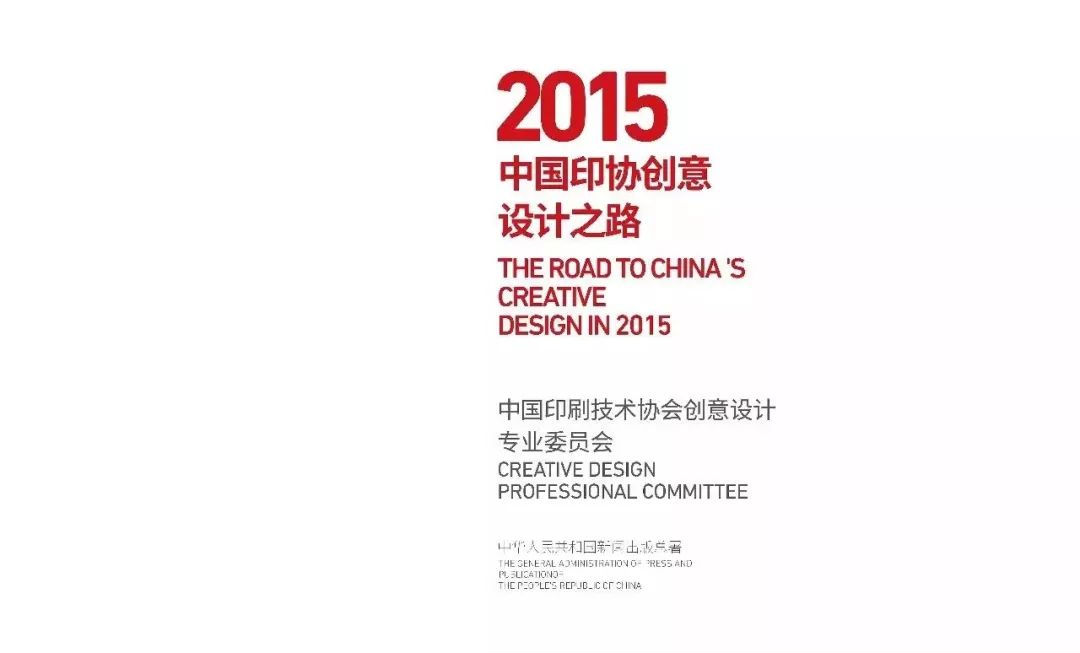
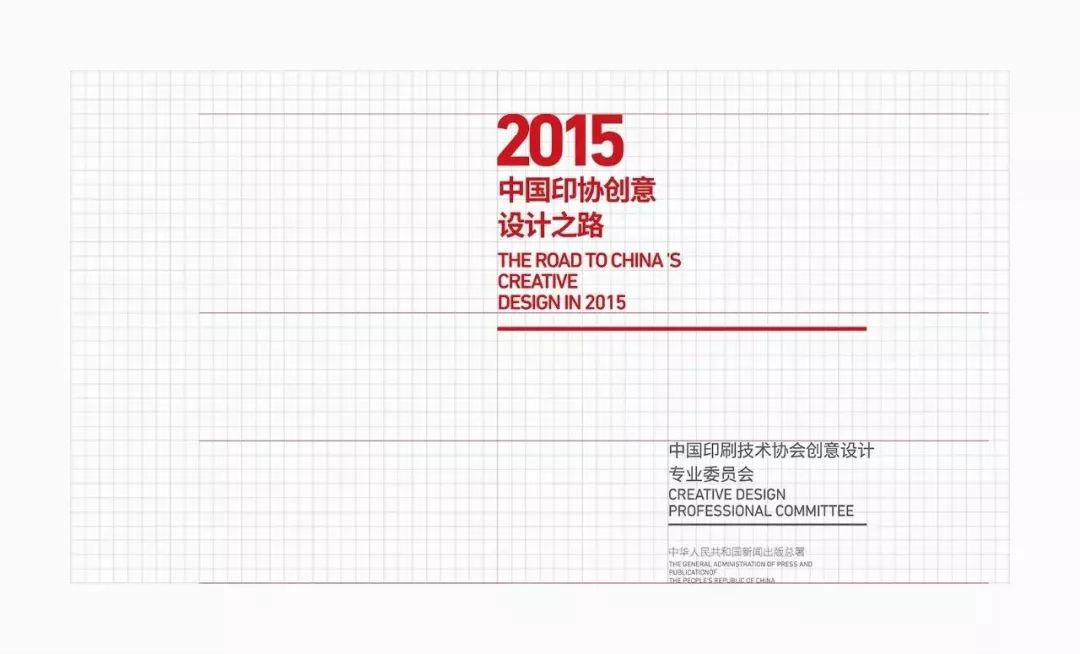
在一个完整页面上的文字体验状态,根据网格系统,简单作变化。

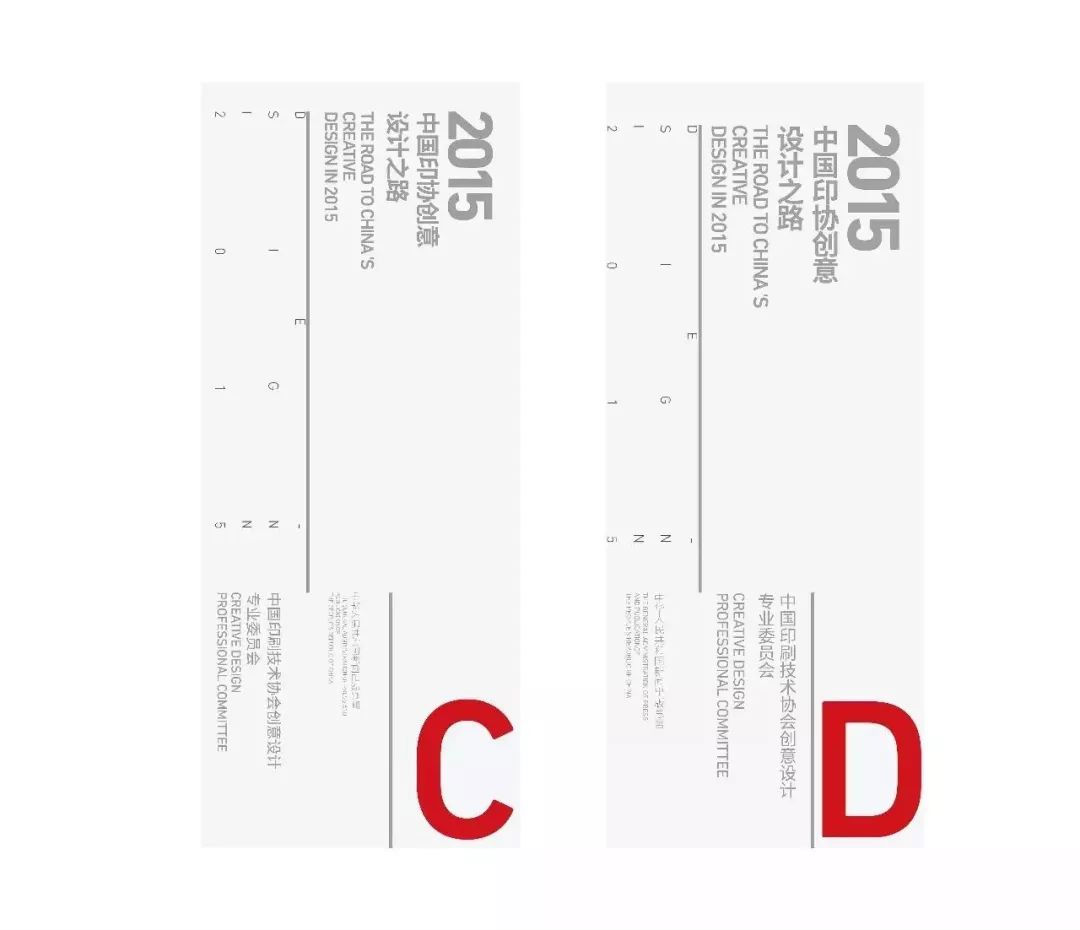
八:文字块之前可以按照多个家族的方式处理
我们做完上面的层级,也有设计师会问到,层级一定要按照这样的间距处理才合适么,也可能会出现以下这样的方式,这个时候他不是一个文字家族了,只能说多个文字家族,以下小文字就属于另外一个文字信息家族了。

多个家族文字信息块处理关系,那么最好让a.b之间有倍率关系。

不同位置,文本块之间的视觉体验。

不同尺寸文本在上面的视觉体验。

那么最后,如果你觉得这个每次计算倍率的话,你就记住一种方式就足够。

最后得出结论 a>b>a1>a2>b1>b2>c1
所以文字块之间的间距大小依次按照文字的主次关系递减。
文字层级关系不仅通过简单的对比关系改变文字层级关系,最大的一核心点还是间距。
END
在版面编排中,文字编排表述是最富于情感的表现,合理运用编排的原理来准确传达情感,这正是版式设计更高层次的艺术表现。
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


