2021-04-08

大家都知道UI设计师要画图标,面对那么多纷繁复杂的林林总总的图标,大家有没有总结过一些系统的知识点呢,今天咱们来看看Nick Babich的这篇文章。
图标设计,即icon设计在界面设计中占有很重要的位置,决定一个界面风格的重要构成元素。一个好的图标,可以让用户“一秒即懂”,如何设计出优秀的图标,这篇文章给你解答。
图标的类型多种多样,总共分为三大类:工具图标,装饰图标,启动图标。其中风格多种多样。主要风格有大体有这些:
工具图标:线性风格、面性风格、混合风格
装饰图标:扁平风格、拟物风格、2.5D风格、炫彩渐变风格、实物贴图风格
启动图标:文字形式、图形形式、图标形式、插画形式、拟物形式
 林林总总的图标类型
林林总总的图标类型
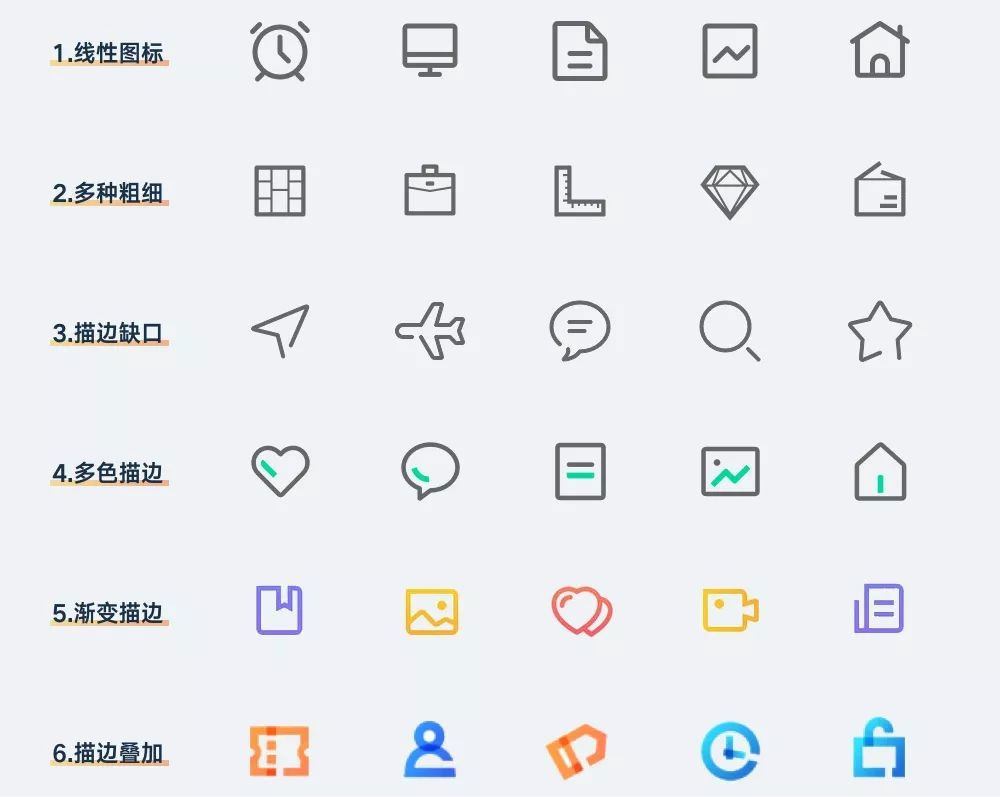
工具图标

▲线性风格

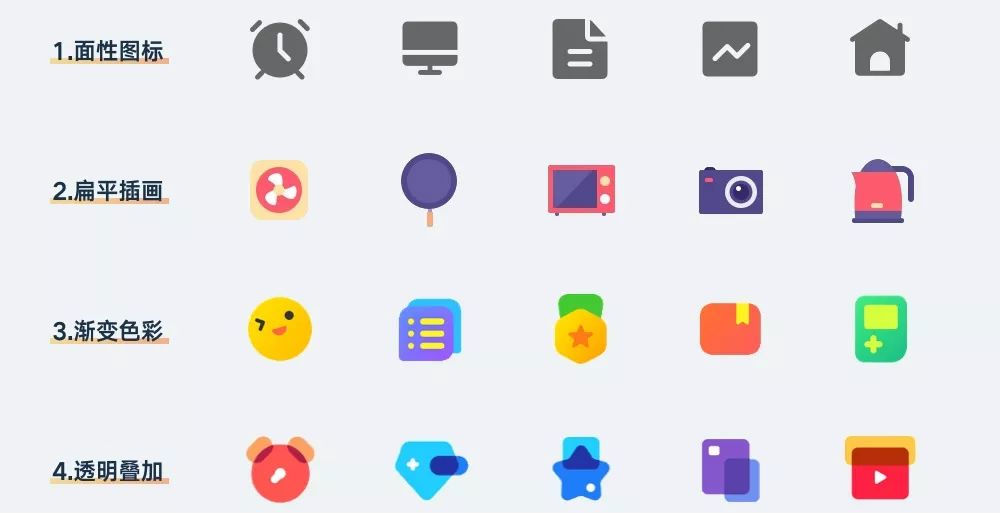
▲面性风格

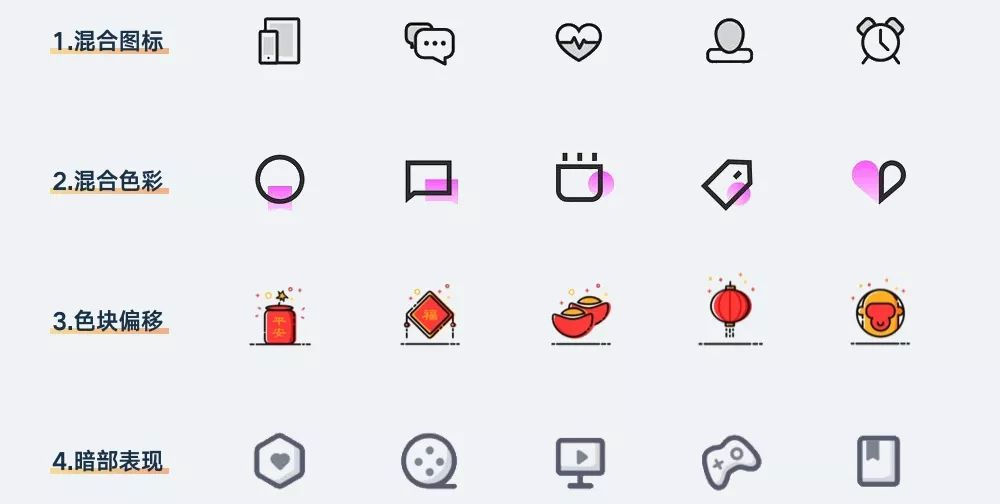
▲混合风格
装饰图标

▲装饰类

▲扁平化风格

▲2.5D风格

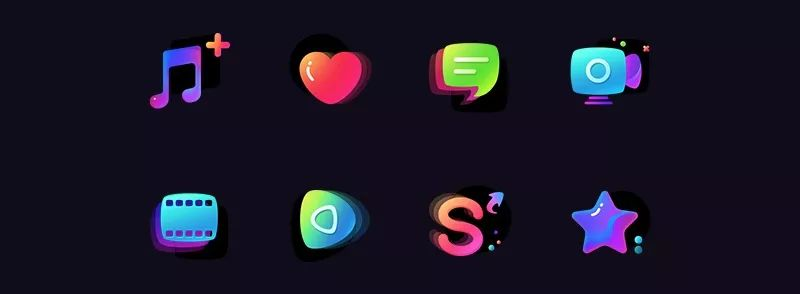
▲炫彩渐变

▲实物贴图
启动图标

▲文字形式

▲图标形式

▲图形形式

▲插画形式

▲拟物形式
上述是一些主流图标盘点,大家在进阶的过程中,不要挑一些简单的进行制作,可以尝试挑一些有趣的操作,在掌握技巧的同时培养创新意识。
制作这些图标,用到的就是PS与AI这两个软件,也是设计师常用的两大软件。
在ps中,你需要掌握路径创建和调整、钢笔工具和锚点、路径图层、布尔运算、图层属性等。设计软件都是越用越熟悉,所以一些新手ui设计师不要担心这个不会那个不会,跟着一些案例教学,基础的绘制过程都能了解。而静电的UI设计教室也会为大家带来系统的图标设计方法,欢迎大家了解报名。
 优秀图标的特点
优秀图标的特点
01
易识别
图标必须第一时间传达最重要的信息。当图标不能够立刻表达出所代表含义时,它就会变成一种“视觉噪音”,失去了图标存在的意义。优秀的图标即不用阅读标签或文字提示,就可以被认知理解。
02
视觉舒适
可以通过插画、颜色以及图标传达品牌个性。如果做得好,图标肯定可以增强设计的美感。限制颜色使用数量,使用不超过3或4种颜色,保持设计简洁。通过聚焦于对象的基本特征,来减少图形设计细节的数量。尽量保持设计的概要性,因为设计概要性的在不同的界面和分辨率都可以进行转换。

03
合适尺寸
图标应该很好地作为用户的目标点。参考:目标在屏幕中点击范围为7-10mm。并且,请确保在目标对象之间添加填充,以防止不准确的点击。
04
一致性
当使用相似的元素且具有一致的外观和功能时,可以让可用性和可学习性都得到提升改善。
a.内部一致性
图标设计应该保持视觉统一,你决定用于你的产品的图标,应该保持统一样式。理想情况下,它们看起来应该是一位设计师设计的。以下是你需要遵循的关于创造统一性的几条原则:1.使用相同颜色或者颜色组合在你的图标上;2.使用相同的形状和其他样式属性(例如边框的大小)。

(没有凝聚力的图标看起来很糟糕)
b.与平台保持一致
确保你的目标风格与平台一致,它们会让用户更容易去理解。

(苹果iOS和Google 安卓图标)
c.与整个产品风格保持一致
如果你拥有整个产品系列,确保一致的图标风格(或至少类似)应用在你所有的产品中。
对于这些图标,是ui界面中最基础的元素,但有时又是最让设计师头疼的一个元素。要如何做到让图标有创意,又要给人眼前一亮的感觉呢?很多设计师看到一个酷炫的图标,学着做但是配色、图层叠加等感官上总会有那么些差别。这就需要从整体上去考虑图片的设计,而不单单是学会一个图标的设计,多去尝试图标套系的设计,你会学到更多。
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


