2020-12-05

今天为大家分享的是Behance上的18种设计风格趋势总结,非常全面,且结合了大量优质案例,与你一起分享~
这篇文章有点长,不过都是干货,UI小白想进入UI设计行业一定要看下,因为不难易懂,希望大家能有所收获~
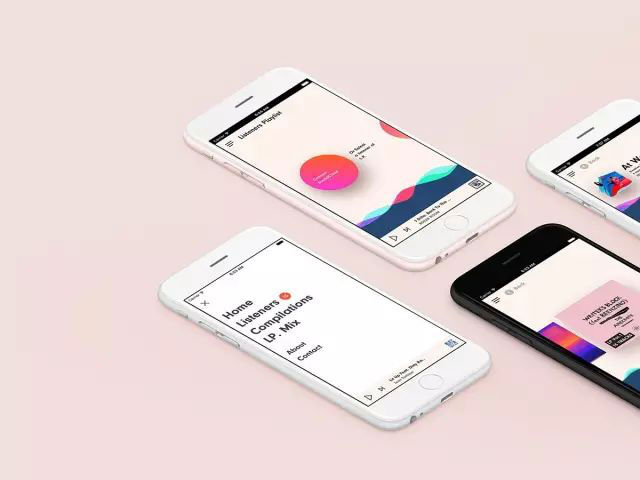
一、半扁平化设计
在过去几年里,扁平化设计几乎占领了网页设计市场,但由于今年具体化设计的影响,网页设计会变得更加趋向于立体化。
这种转变将体现在光与阴影的运用上,成为所谓的“半扁平化设计”。
扁平化的兴起是为了适应现代科技推崇的极简化设计风格,扁平化设计仍在进行中,但已经经历了一些改进。
轻柔的阴影增加了深度和复杂性,却不会破坏扁平化设计的感觉。
这是扁平化趋势新增的一个特征,这将会是融入2018年设计趋势的一个特点。

项目:Listener\\\\\\\\\\\’s Playlist
作者:Anzi.

项目:Resourсe|UI/UX Tool for Web Services
作者:Ruslan Latypov;LS Graphics;Anton Mishin;Valery Gurkov
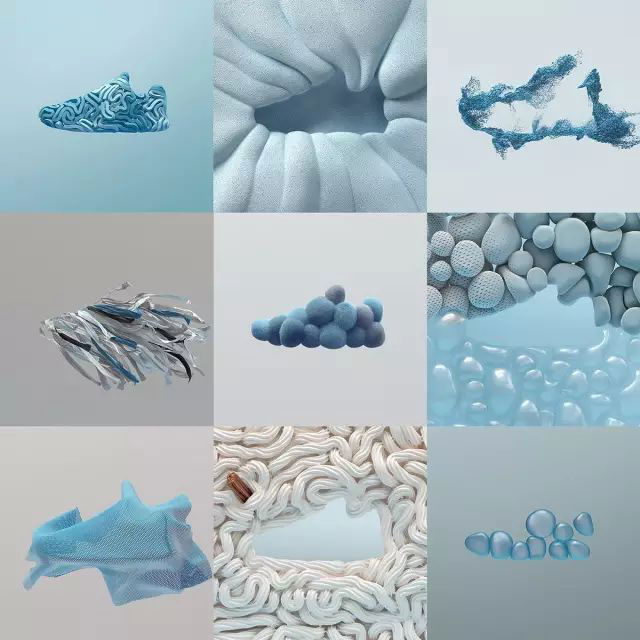
二、更多的3D
3D元素绝对是今年的主力,时下VR技术势头正猛,3D设计元素可能会快速融入我们的生活,我们很快会看到它更多的出现在所有的设计领域里。

项目:Air Max\\\\\\\\\\\’17
作者:Berd-;Lukas Vojir;mark haley;Oliver Harris;Jeff Thomson

项目:Better You Brand
作者:Craig Minchington;Satellite Office;Brand Nu

项目:Open Annual Awards
作者:TAVO
三、动态照片
这里的动态照片并非各网站上看到普通的gif图,而是一张静态的照片其中增加少量的动态元素。
这项技术让一张普通的照片有了一些生气和活力使其更贴近现实。


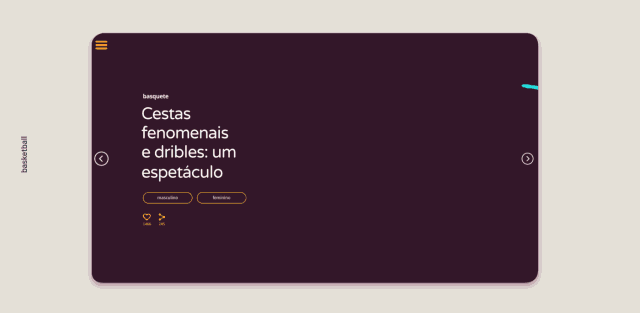
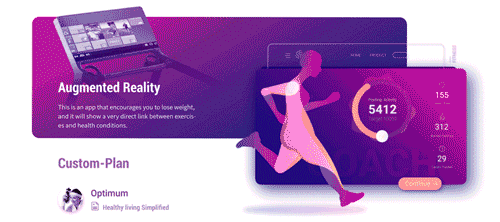
四、动画效果
动画效果已经越来越多的出现在网页设计中,他们可以是gif,SVG,WebGL的CSS或视频。
动画绝对是网页设计趋势中最大的事情之一,所以不要犹豫,赶快使用它们吧。

项目:ZH OURO-Rio 2016
作者:Leo Natsume;Guilherme Maron

项目:AR Virtual Fitness Coach App|AR虚拟健身教练
作者:曲植Daz_Qu
五、几何图形,图案,线条和圆
这一趋势始于2016,且延续至2018年。
你可以通过几个简单且时髦的几何形状让你的网站个性化起来,不管是扁平的或是带有微投影的。

项目:DRAP.agency Branding
作者:Mireldy Design;Filip Gjurin

项目:Pfizer–Active and 50 for The New York Times
作者:justyna stasik;Vladimir Marchukov
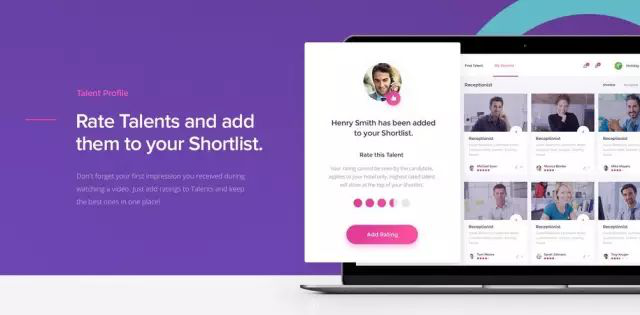
六、登录页面
在2017里,由于登录页的市场营销潜力和更好定位顾客的能力,会成上升趋势。
七、创造性的视觉角度动态图
这个视觉效果很棒,这样元素的加入能让你的网站瞬间变得独一无二,通过多角度的图层或者多角度拍摄的影片来完成,可以用来拍摄任何事物。


八、大胆用色
亮眼的配色可以彰显个性。大胆的色彩,不管是实体化还是扁平化设计相衬都如此完美。
可以使用由Google提供的调色板来选择和搭配你喜欢的颜色。


项目:Rendered—Responsive Demo Website for Adobe
Serge Vasil

项目:b2mach
作者:NataliaŻerko;Kuba Enzowski;Kommunikat Studio
九、渐变色
渐变色是当下最主要的趋势之一。
始于2016年,并随后获得迅速增长,像Instagram这样的业界大咖,也决定将logo从扁平单一的颜色变成多色渐变。
从logo到按钮和图片,渐变色这一趋势无处不在。

十、响应式设计
在2015年和2016年,移动浏览获得了可观的增长。
平板电脑、只能手机已经超越了台式机、笔记本电脑,成为浏览网站时的第一选择,且将持续下去。
任何不适应于响应设计的网站都需要尽快升级!

项目:Responsive Website Animation
作者:Muharrem Senyil
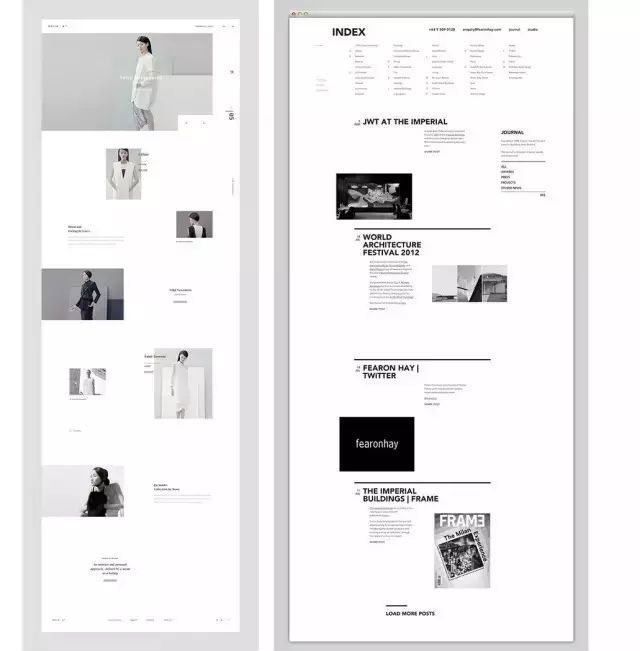
十一、巧用中性空间和网格
过去几年里,网站的排列大都条条框框按规律排列好,但在2016年我们看到很多网站开始用更自由,不规律的方式排列内容,使设计更超现代化。

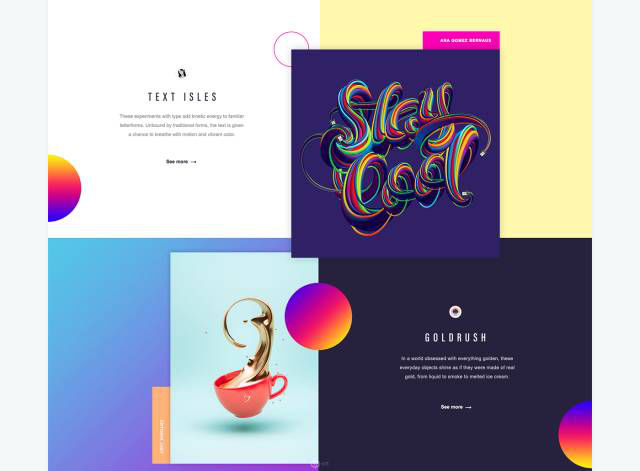
十二、定制插画与图形
如果你想要一个让访客过目不忘的独特网站,可以定制独特的插画与图形。少用Stock photos,多用原创、独特的图像。


作者:Margarita Mar
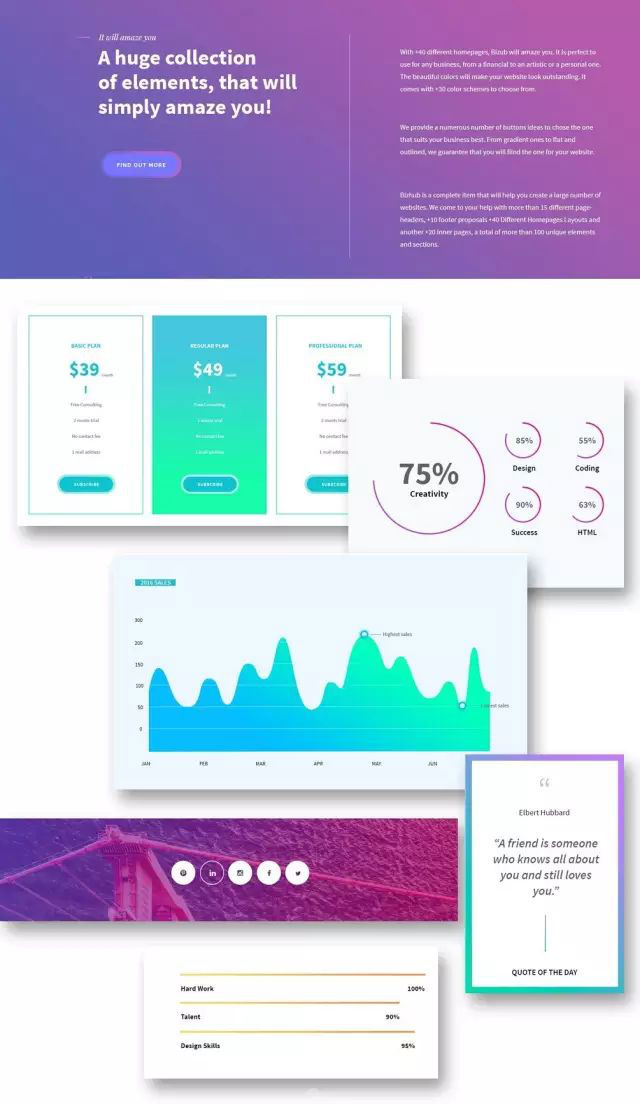
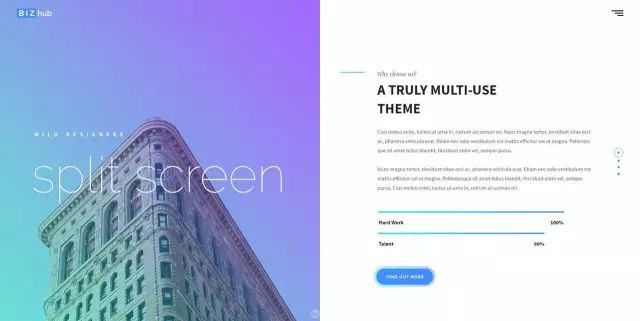
十三、内容划分
因适应网页设计的需要,内容的分割变得更加重要,将屏幕的内容划分为两个或两个以上的部分。
一个分屏网站能够在一个页面上展示几个同样重要的内容。这一趋势始于2015年末,但在2018年会发展的更远。

十四、全屏幕形式
因为新网站都配备了全屏幕形式,所以不用去另一个页面填写一个表格,与响应式设计相适应。

十五、穿插视频
在网站里穿插视频在去年开始增加,人们希望看到能通过高质量的视频讲好一个故事。
在网站上播放的视频是短而循环的,通过更高的摄影艺术,能让观者对故事保持兴趣。
十六、微小的细节处理
今年对细节的追求尤其重要,从导航栏到logo等微小细节都不能放过。

作者:Konstantin Zhenchur

项目:Barometa–Next-generation Job Platform
作者:Netguru Team;Łukasz Pachytel
十七、讲故事
相对平铺直叙的信息而言,人们更喜欢在故事中获得更多信息。所以为了能让用户多停留在页面上,网站现在开始趋于讲故事。
十八、隐藏导航
关于如何让用户快速找到隐藏的菜单栏这个问题,汉堡菜单引发了许多赞成和反对的争论。但有一点是确定的,趋势已经无法阻挡,人们最终会习惯的。

学以致用,希望以上内容对你学习UI有帮助!
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


